github action -> s3
GitHub Action으로 AWS S3에 배포 자동화
일반적으로는 EC2에 nginx나 apache를 띄우고, static 파일을 업로드하는 식으로 배포를 하는데, 단순히 Vue.js나 React같이 SPA로 된 프로젝트의 경우는 자바스크립트만 동작하면 되기에 서버가 필요없다
velog.io
[ Next.js ] AWS S3를 통한 정적 웹 사이트 배포 및 GitHub Actions를 통한 CI/CD
도입 이 글을 통해 AWS IAM, AWS S3, AWS CloudFront, AWS Route53, ACM(AWS Certification Manager)을 활용해 Next.js 프로젝트를 정적 웹 사이트로 배포하고 GitHub Actions를 활용하여 해당 배포를 자동화하는..
weekwith.tistory.com
정적 사이트 호스팅
create-next-app 을 사용해 next 프로젝트를 생성합니다. 그 후, s3버킷에 호스팅합니다.
1. S3 버킷 생성 및 정적 웹 사이트 호스팅 설정
- IAM 권한을 부여 후, 권한을 받은 사용자로 로그인하여 S3 버킷을 생성합니다.
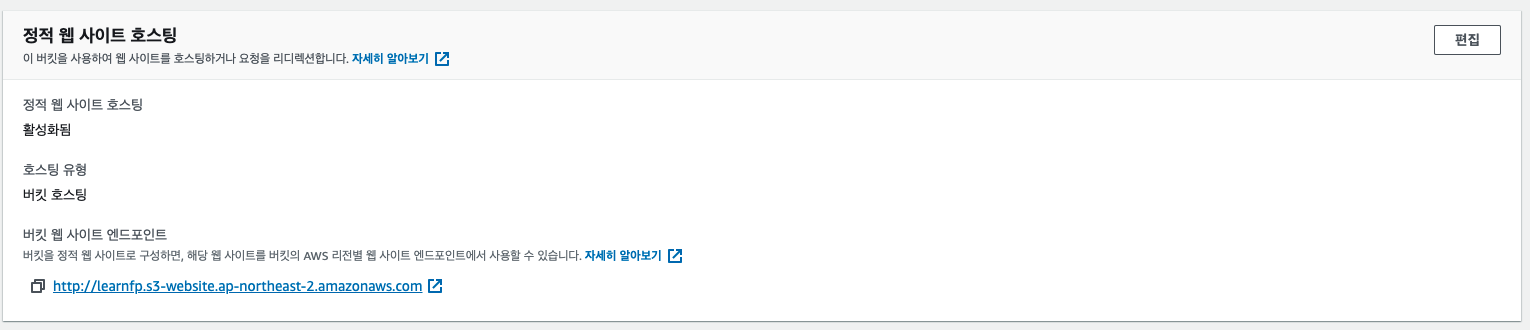
- 생성한 버킷의 속성 탭에서 정적 웹 사이트 호스팅을 활성화 합니다.

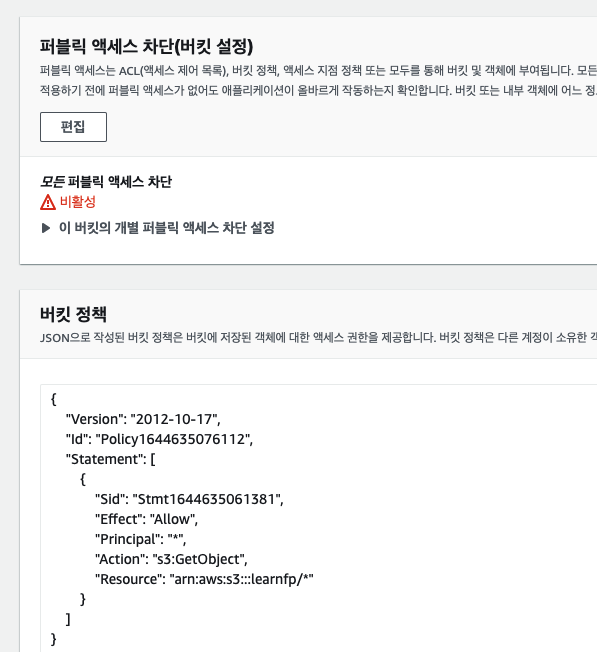
- 퍼블릭 액세스 차단을 풀고, 정책을 설정해 줍니다. s3:GetObject 권한을 허용하는 정책입니다. 정책 생성기로 생성했을 경우, 리소스 뒤에 /*를 붙여주어야 합니다. 그래야 이 버킷의 모든 객체에 해당 정책이 적용됩니다.

2. next 프로젝트 build && export 후 S3 업로드
- next export 명령어는 next 프로젝트를 정적 사이트로 export 해 줍니다(out 폴더).
- 정적 사이트로 export 시 Image optimization 과 같은 일부 기능은 제공되지 않습니다. 따라서 next/Image 를 사용했을 경우 에러가 발생할 수 있습니다. 콘솔에 몇 가지 해결책을 제시하니 그 중 하나를 선택해서 진행하시면 됩니다. 저는 일단 인프라 구축이 목표이므로, creat next app 의 메인페이지에 들어있는 Image 태그를 그냥 지워버리고 진행했습니다.
- https://nextjs.org/docs/advanced-features/static-html-export
Advanced Features: Static HTML Export | Next.js
Export your Next.js app to static HTML, and run it standalone without the need of a Node.js server.
nextjs.org
- out 폴더를 S3 버킷에 업로드 해 줍니다.
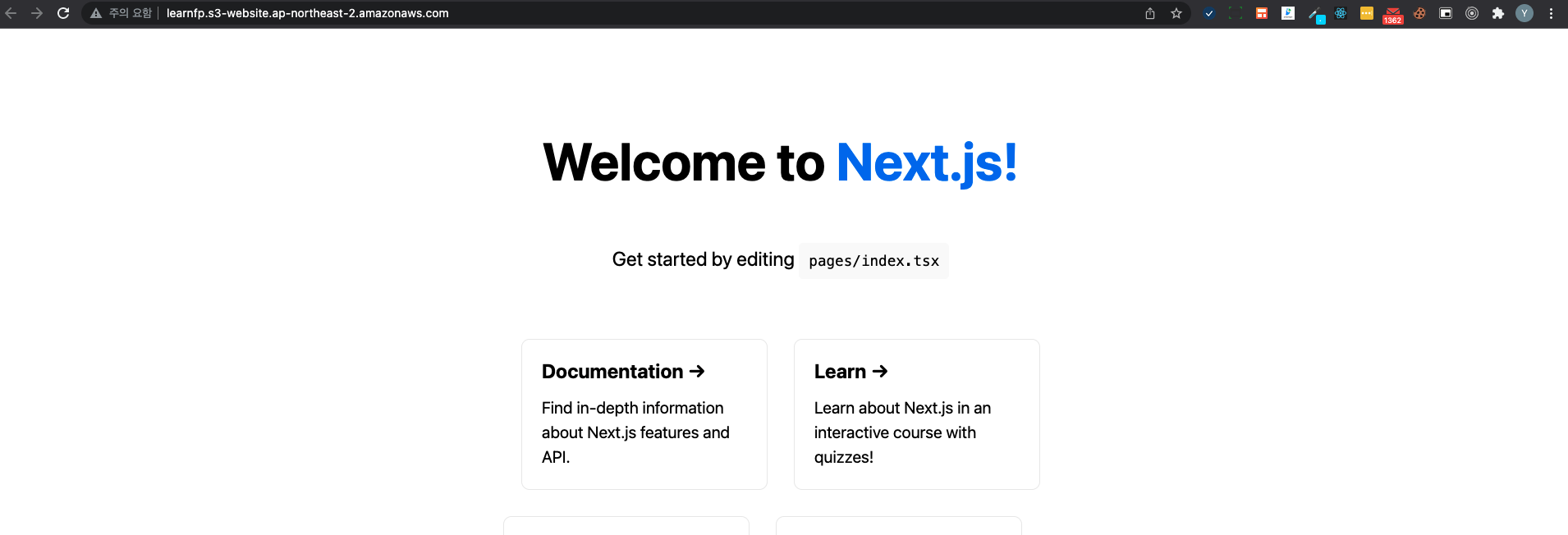
- 성공적으로 정적 사이트가 호스팅 된 것을 확인하실 수 있습니다.

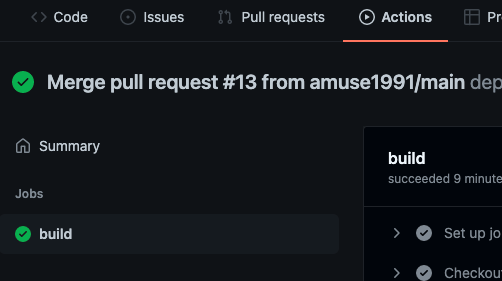
github action 설정
다른 브랜치에서 main 브랜치로 merge 시 S3에 자동으로 파일을 배포하는 기능을 설정합니다.
1. workflow yml 작성
프로젝트 루트에 .github/workflows 폴더를 생성한 후, yml 파일을 생성합니다. github action은 이 yml 파일에 명시된 명령을 수행합니다.
# .github/workflows/deploy-work.yml
name: deploy
# releases 브랜치에 push 이벤트 발생 시 트리거
on:
push:
branches:
- production
# 이벤트 트리거시 수행할 작업
jobs:
build:
runs-on: ubuntu-18.04
steps:
# https://github.com/actions/checkout
# This action checks-out your repository under $GITHUB_WORKSPACE, so your workflow can access it.
- name: Checkout branch
uses: actions/checkout@v2
with:
repository: amuse1991/learn_FP
ref: production
# This action allows caching dependencies and build outputs to improve workflow execution time.
- name: Get yarn cache directory path
id: yarn-cache-dir-path
run: echo "::set-output name=dir::$(yarn cache dir)"
- uses: actions/cache@v2
id: yarn-cache
with:
path: ${{ steps.yarn-cache-dir-path.outputs.dir }}
key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-
- name: Install Dependencies
run: yarn
- name: Build
run: yarn build
- name: Deploy
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run: aws s3 cp --region ap-northeast-2 --recursive ./out s3://learnfp/마지막 deploy 작업을 모시면 aws s3 cp 명령어를 이용해 ./out 폴터의 내용을 s3://버킷이름/ 으로 업로드 하는 것을 볼 수 있습니다.
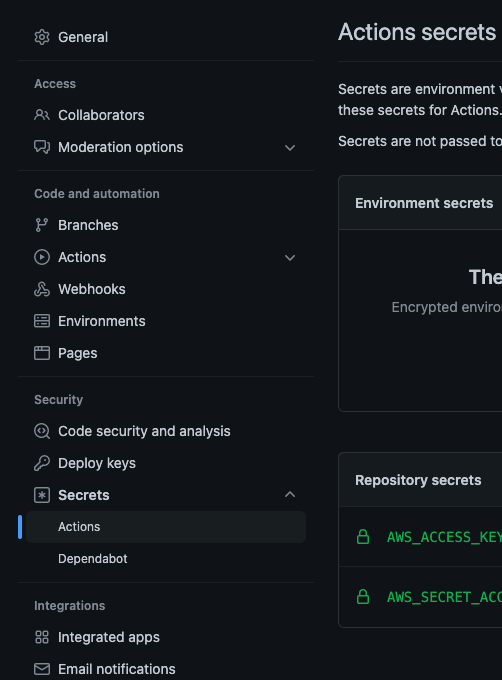
AWS_ACCESS_KEY_ID, AWS_SECRET_ACCESS_KEY는 레포지토리의 setting에 들어가셔서 Actions에 저장하시면 yml 파일에서 secrets 로 접근할 수 있습니다. (절대 yml 파일에 직접 쓰시면 안됩니다.)

action이 정상적으로 수행되면 정적 페이지가 업데이트 된 것을 확인하실 수 있습니다.